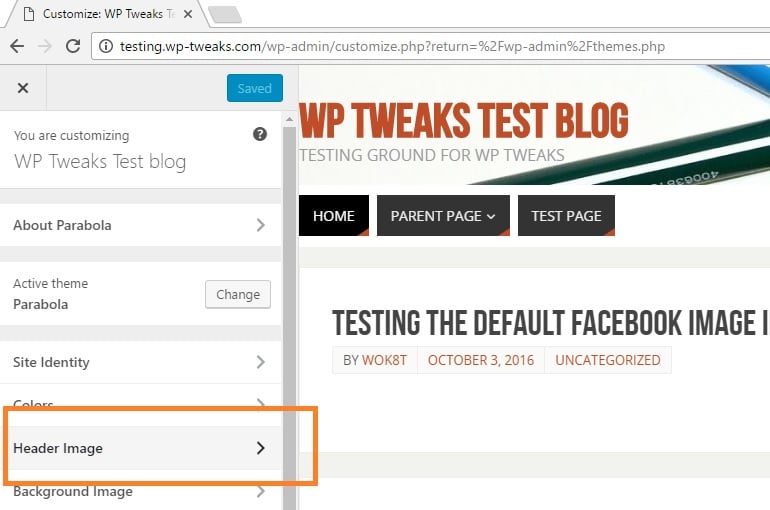
Many WordPress themes allow you to set a header image to display on top of the page. This is done via the GUI in the theme customization options like this:

But , this applies to ALL pages of the site. By default, there’s no way to choose which image displays on a “per page” basis. The function in charge of showing the header image is called “get_header_image.” And unfortunately, it doesn’t have an explicit filter. Usually, changing the header image depending on the section of the site requires you to modify your theme. And that needs a child theme. It can get very messy.
However, in this article, I’ll show you an easy way to modify the header images on a page-by-page basis. No theme modifications are required!
Step 1: Upload the Header Images and Crop Them
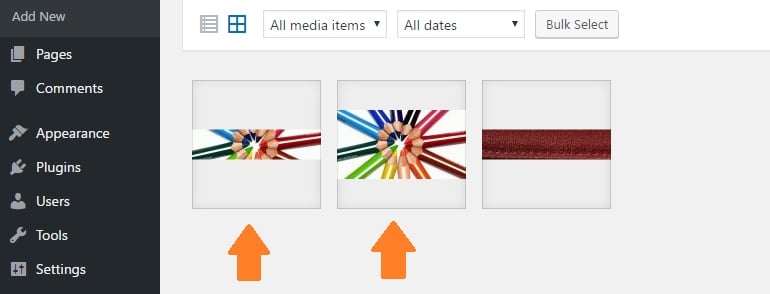
The first step to changing the header images on a per-page basis is to upload them. You can do this via the Media manager in WordPress, but it might be better to upload them through the Theme customizer – the same section as the first image. This way, it allows you to crop the image to fit the theme properly. The cropped images are saved separately like this:

Step 2: Get the Header Image URLs
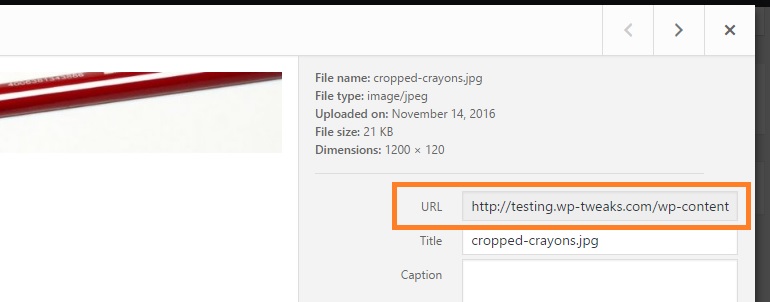
Once you’ve uploaded them, get their URLs from the right-hand side when you click on each image in the Media Library:

Paste the Following Code into functions.php
Open your theme’s functions.php file and paste the following code into it:
function change_the_header($url_for_image) {
if (is_home())
$url_for_image = "[Header image URL 1]";
if (is_single())
$url_for_image = "[Header image URL 2]";
return $url_for_image;
}
add_filter('theme_mod_header_image', 'change_the_header');
If you don’t know how to insert this snippet of code into your WordPress installation, check out my earlier tutorial on the same. This code allows you to insert different header images based on which area of the site is being viewed. In this example, I have a check for the homepage via the “is_home” function and a check for an individual article via the “is_single” function. Each situation displays a different header image.
Replace the sections in [bold] above with the URLs you got earlier from Step 2.
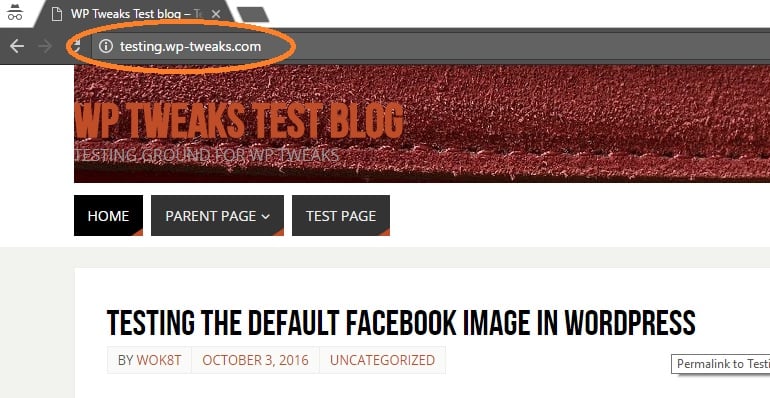
You can easily add your own conditional tags and check for categories, archives, static pages, etc. With the above code, here is my home page header image:

And here is my “single page” header image:

You can see that it’s changing according to the code’s conditions. So while you can set a header image via the WordPress theme options, you can change it on a per-page basis via a simple code snippet in functions.php!

you make it easy to understand. unfortunately, i tried using this code in the custom code plugin you created, but it didn’t work. can you please explain why? I’m using the elif lite theme if that could be the reason. and this is how I used the code.
add_filter( ‘the_title’, ‘insert_image_before_title’, 10, 2 );
function change_the_header($url_for_image) {
if (is_home())
$url_for_image = “[http://www.chioojukwu.com/wp-content/uploads/2018/03/PicsArt_03-02-01.20.261.png]”;
if (is_category( ‘fiction’ ))
$url_for_image = “[http://www.chioojukwu.com/wp-content/uploads/2018/03/writingquote1.png]”;
return $url_for_image;
}
add_filter(‘theme_mod_header_image’, ‘change_the_header’);
Remove the square brackets “[]” around your URLs!
Thank you but it’s still not working.
You seem to have an extra “add_filter” in your code that you pasted.
Could you paste the final version of the code you’re using?
so I used your custom code plugin for more than one code.
<?php
/* Plugin Name: Custom Plugin for Code
Description: Plugin for extra theme independent code
*/
function insert_image_before_title( $title, $id = null ) {
if(get_post_meta($id, 'image_before_title_url', true)) {
$img_source = get_post_meta(get_the_ID(), 'image_before_title_url', true);
$title = '’ . $title;
}
return $title;
}
add_filter( ‘the_title’, ‘insert_image_before_title’, 10, 2 );
function change_the_header($url_for_image) {
if (is_home())
$url_for_image = “http://www.chioojukwu.com/wp-content/uploads/2018/03/PicsArt_03-02-01.20.261.png”;
if (is_category( ‘fiction’ ))
$url_for_image = “http://www.chioojukwu.com/wp-content/uploads/2018/03/writingquote1.png”;
return $url_for_image;
}
add_filter(‘theme_mod_header_image’, ‘change_the_header’);
Ok, do this.
Change the “pretty” apostrophes “” to normal quotes “”. Same with the single quotes. Change ‘’ to regular apostrophes ” in your URLs and function declarations.
In general, always try and copy paste your code into a plain text editor like Notepad, or Notepad++ .
Edit: I just realized you might already be doing this and it’s my comment display that’s causing problems! Is that the case?
If so, make sure that your header functionality is already turned on and that you have a default header image showing on the rest of your pages. Is that working?
Perhaps there is something else preventing the code from working. I have decided against using varied header images at the moment. Thank you though, your code on adding image before post title worked flawlessly and I would be looking to your blog for more aid.
Thanks for this tip and hopefully you can help me make it work for my purposes.
I am trying to make this work with the twenty-seventeen theme and woocommerce generated pages with no luck. Is this snippet only good for older wordpress themes and not woocommerce? I like to keep the home page header image but change all the header images for every other page including woocommerce.
Thanks in advance.
Here is what I tried:
function change_the_header($url_for_image) {
if (is_shop())
$url_for_image = “http://localhost/mysite/wp-content/uploads/2018/03/header-blog3.png”;
if (is_single())
$url_for_image = “http://localhost/mysite/wp-content/uploads/2018/03/header-blog3.png”;
return $url_for_image;
}
add_filter(‘theme_mod_header_image’, ‘change_the_header’);
After doing some research at woocommerce I tried this but it didn’t work either.
function change_the_header($url_for_image) {
if (is_shop())
wc_get_page_id( ‘245’ )
$url_for_image = “http://localhost/mysite/wp-content/uploads/2018/03/header-blog3.png”;
if (is_single())
$url_for_image = “http://localhost/mysite/wp-content/uploads/2018/03/header-blog3.png”;
return $url_for_image;
}
add_filter(‘theme_mod_header_image’, ‘change_the_header’);
Hi Paul, do you face this problem even if you use regular conditional tags like “is_home” etc instead of “is_shop”? I’ll have to test this out with Woocommerce to see if there are any conflicts…
Hi thanks for your reply. When I use the is_home conditional tag and the is_single conditional tags I see the same header image (hero image cropped) from the home page on every page and not the custom image I want on all pages except the home page. It seems that twenty-seventeen won’t allow you to change the header image for other pages while keeping the hero image for the home page.
I’ve also tried using just css but for some reason twenty seventeen doesn’t function like other templates from wordpress.
Although I can remove the header image on woocommerce generated pages with css, I can’t seem to replace the header image with css. The header images shows for a milisecond than reverts to the homepage image. Javascript maybe??
.woocommerce .custom-header-media img { background-image: url(http://localhost/mysite/wp-content/uploads/2018/03/header-blog3.png) !important; }
.woocommerce .custom-header-media img {display:none;}
I’ll have to test this out with Woocommerce to see if there are any conflicts…
Any progress on your tests yet? I have been unable to make anything work and am hoping your results are much better. Thanks.
Not yet, no 🙁
No problem. I’m still trying to find a way also.
So I am guessing that you’ve been unable to figure this out and have given up also. Very strange that wp would create a theme that doesn’t allow for a different header on each page while maintaining the parallax effect on the front page only. Even WP is refusing to provide a solution for this issue as witnessed by the many posts on their forum. I tried paying a coder and he couldn’t do it either so I guess I’m out of luck. Thanks for trying though.
greate article!
My theme is Ascension. The header image is full size on the home page and the header image on the back pages and articles being cropped. I have a custom header image which looks perfect on the home page but not so great on the back pages. So I need to have two header images. One for the home page and another one for all other pages and posts.
Is there something like “is not home” to trigger the 2nd header image to be displayed?
Thank you for your help!
Indeed, there is. Just replace:
is_home()
with
!is_home()
And you’re done!
And this sort of success are only able to be when there
are numerous and many educational institutes like schools, colleges and afterwards universities and all.
One with the main reasons behind India’s fast growth is related to our education system.
The skills and techniques learned in online court reporting schools are
frequently utilized in other areas, as well.
This is the main instance where it’s apparent that black folks are treated differently from everybody else for the island.
Noida is actually a where you can several top-notch educational institutes which may groom you
with advanced learning of MBA. In Obstetrics and Gynecologic Sonography
you will learn types of handling and taking visual scans of the female reproductive :,
along with the development and wellbeing of
the growing fetus.
Nothing needs to be taken with delight because there is no room to make corrections.
As you give go for this type of domain you are really going to be an energetic part and
parcel of the sunrise industry. Whether it’s
actually a technical school or a web-based degree for continuing education, Colleges USA
carries a wide hunt for options to support you in finding
the proper college diploma for you.
This is why out of each of the Top MBA colleges in India, the very best management course in Delhi are
best. And there will also be different ways of funding your education like scholarships, part payments, etc.
After due completing home schooling course, the little one is paid the complete the blank high
school graduation diploma.
Thanks for this. I used is_page and an array of pages to set a custom header for a group of pages and it works great.