SiteGround is one of the few web hosts to implement server-based caching, as opposed to caching via plugins. However, the level of caching depends on your plan. Here I’ll explain the SiteGround caching levels levels, and which plans are supported. This is a list of all SiteGround discounts so you can get the best pricing for any plan you choose.
SiteGround Caching Levels and Plans Table
SiteGround has three levels of caching via the “SuperCacher” cPanel plugin. Namely:
- Static file caching
- Dynamic HTML caching
- Database caching (Memcached)
Here’s what you get with each of the three plans – StartUp, GrowBig, and GoGeek:
| Static Cache | Dynamic Cache | Memcached | |
|---|---|---|---|
| StartUp | ✔ | ✔ | ✔ |
| GrowBig | ✔ | ✔ | ✔ |
| GoGeek | ✔ | ✔ | ✔ |
Here’s an explanation of the three levels.
SiteGround Server Caching – How it Works
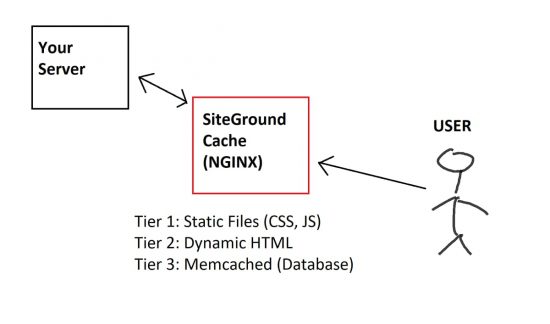
To implement caching, SiteGround places a NGINX server between your origin server and the visitor accessing your site. Here’s a diagram to illustrate this:

The NGINX box stores data from your server. And when a user visits your site, SiteGround sends them the data directly from NGINX instead of from your site. This has several advantages:
- Less load on your server
- Faster response times for the visitor
What the NGINX box stores depends on your hosting plan as shown in the table above. Here’s an explanation of what each of the tiers mean.
SiteGround Level 1 Caching: Static Files
The most basic level of caching also has the least impact on your site. SiteGround stores static files like Javascript, CSS, and images on NGINX, and sends them to the user instead of from your server. These files are called “static” because they hardly ever change. And since they’re always the same, they don’t need to be regenerated for each request.
So while it eases the load on your server, it doesn’t make that much of a difference. If you’re on the SiteGround StartUp plan, this is the only tier you can access.
SiteGround Level 2 Caching: Dynamic HTML
This is where SiteGround’s caching really improves your site. Most pages on the web are dynamic – meaning that they’re generated each time a user visits your site. But most of the time, the content remains the same from visitor to visitor. As a result, it’s a bit of a waste to generate them each time. It uses up CPU time on your server, and results in a delay for the visitor.
So in level 2 caching, SiteGround stores the generated HTML on NGINX. This needs to happen just once. After that, NGINX sends the generated file to each subsequent visitor without hitting your site again. This means the visitor gets a much faster response since the page isn’t generated all over again, and it eases the load on your site too!
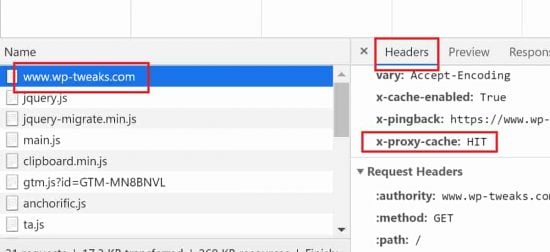
You can check that SiteGround is serving your page from the NGINX cache, by verifying the “x-proxy-cache” response headers in your browser’s development tools tab like this:

As you can see, if SiteGround is serving your pages from its NGINX proxy, your x-proxy-cache header will say “HIT”. For the first request of the page, it’ll say “MISS” because your origin server has to generate the page. But all subsequent anonymous visits will say “HIT”. You can notice the speed difference immediately!
Note that serving the dynamic page from the server like this is much faster than implementing a caching plugin such as W3 Total Cache or WP Super Cache. Because it’s server-based caching and doesn’t rely on your site to do the heavy lifting. Here’s a complete list of which web hosts offer server-based caching, and what it means for your site.
As per the table above, this is enabled on SiteGround’s GrowBig and GoGeek plans.
SiteGround Level 3 Caching: Memcached
Level 3 caching takes it one step further and stores database objects themselves in RAM. Most database queries are repeats of previous ones. So we can save a lot of time by storing the results of these queries in RAM, and reusing the dataset on subsequent requests. This is called “Memcached” and is the final tier of SiteGround’s caching service.
Level 3 caching is available on GrowBig and GoGeek plans. Previously, it was available only to GoGeek customers, but they recently expanded it to GrowBig as well.
Enabling SiteGround’s Caching Functionality
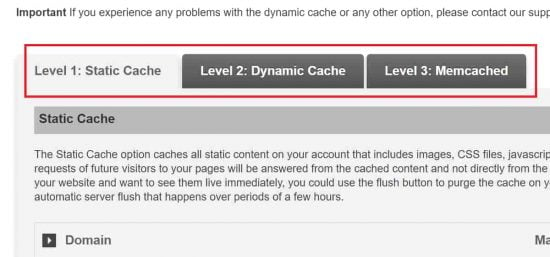
SiteGround’s caching works via two components. The first is through cPanel. You need to log into your cPanel account and click the “SuperCacher” icon. And in the following page, enable whatever caching functionality is unlocked for your plan as shown here:

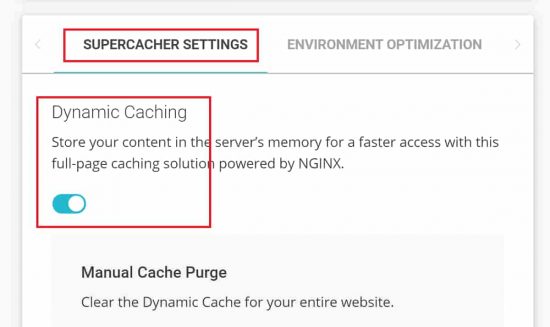
The second component is the SiteGround plugin. This is specific to the kind of site you have. If you’re running WordPress for example, you can download the SG Optimizer plugin from here. Once installed, you can enable the various levels of caching from within the plugin like this:

From the plugin, you can also manually purge your cache, test whether a given URL is cached, and do a lot more. SiteGround revamped the plugin recently to included additional functionality like combining and minifying CSS/JS files, lazy loading of images etc. Check it out. It’s quite useful!
So that’s the lowdown on SiteGround’s tiered caching. Each of the three levels are useful, but 2 and 3 make the most impact on your site. For that, you need to subscribe to either the GrowBig, or the GoGeek plan.

Speak Your Mind